Done with my final university exam 🤗 .
There is enough time to write an article without having to think too much about going to classes. So let's dive right into it with not much further ado 😅 .
In previous articles, we have talked about a few things from the first YDKJS book selection so you can check them but in this particular one, we will be rounding up the few important JS concept to summarize this series.
Strict Mode
This feature allows you to tighten the rules for certain behaviors. Restrictions are used to keep your code safer and a more appropriate set of guidelines. Also adhering to strict mode makes your code generally more. optimized by the engine. Sure it can be frustrating honestly but it is a big win for the code.
To use this feature you just need to add it on top of your file or you can use it for individual functions.
function f() { // function specific usage
"use strict";
// this function is in strict mode
function b(){
// this code is in strict mode
}
}
// .... not in strict mode
"use strict"; // global useage
function f() {
// this function is in strict mode
function b(){
// this code is in strict mode
}
}
One key improvement with the strict mode is that it disallows implicit auto-global variables from omitting var.
Functions as Values
Since functions are objects, they can be assigned to variables and they can be returned from other functions
As such, a function value should be thought of as an expression, much like any other value or expression.
var f = function () {
// ...
}
var x = function () {
// ...
return f // returned as a value
}
In general, prefer a named function rather than an anonymous function. Although, anonymous functions are much more used.
this Identifier
Another important concept in Javascript that is easy to misunderstand, while this is related to the object-oriented pattern, JS approaches this differently with another mechanism.
A function has this reference inside it, and this reference usually points to an object. But which object it points to depends on how the function was called. It is important to however note that this does not refer to the function itself
function foo() {
console.log( this.bar );
}
var bar = "global";
var obj1 = {
bar: "obj1",
foo: foo
};
var obj2 = {
bar: "obj2"
};
// --------
foo(); // "global"
obj1.foo(); // "obj1"
foo.call( obj2 ); // "obj2"
new foo(); // undefined
There are four rules for how this gets set, and they’re shown in those last four lines of that snippet:
foo() ends up setting this to the global object in non-strict mode—in strict mode, this would be undefined and you’d get an error in accessing the bar property—so "global" is the value found for this bar.
obj1.foo() sets this to the obj1 object.
foo.call(obj2) sets this to the obj2 object.
new foo() sets this to a brand new empty object.
To understand what this points to, you have to examine how the function in question was called.
Prototypes
The JavaScript prototype technique is pretty intricate. If a property you reference on an object doesn't exist, JavaScript will automatically use the internal prototype reference of that object to locate another object to search for the property on. This might be viewed as a backup plan if the property is missing. When an object is formed, an internal prototype reference linkage connects it to its fallback. The easiest approach to do this is to use the built-in tool Object.create(..).
Consider:
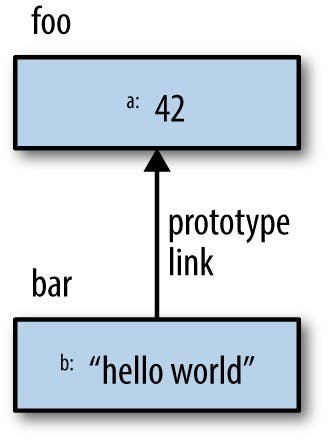
var foo = { a: 42 }; // create bar and link it to foo
var bar = Object.create( foo );
bar.b = "hello world";
bar.b; // "hello world"
bar.a; // 42 <-- delegated to foo
It may help to visualize the foo and bar objects and their relationship:

Although the property is not present on the bar object, JavaScript will fall back to looking for it on the foo object because the bar is prototype-linked to foo. This connection may appear to be an odd linguistic quirk. The most popular—and, in my opinion, abusive—use of this feature is to attempt to imitate or fake a "class" process using "inheritance."
The first step to learning JavaScript’s flavor of programming is to get a basic understanding of its core mechanisms like values, types, function closures, this, and prototypes.
In summary, This article which is the last of this series introduces more important fundamentals every JS scripter should know.
As they say "learning never ends" so you can check out the YDKJS series for a better understanding.
Please share your thought about the article and if you find it interesting you can follow me or connect with me on LinkedIn here
